Sometimes you may need to create records in the table based on application and request forms filled out on the website. This process in our program can be automated via external application forms. A web page on a site hosts an application form with fields to be completed. A guest fills them out and clicks "Send" (or "Submit", etc. - you can define the name of the button). After it a new record will be automatically created in your table with fields from the application form.
Let’s try to create an external application form. For example, you want "Clients" table of your online database to be filled in with data from the application forms completed on your website.
Go to Settings (the gear icon in the top left corner of the window) => Configuration

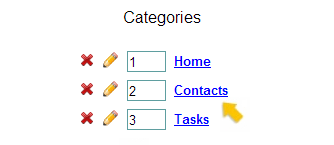
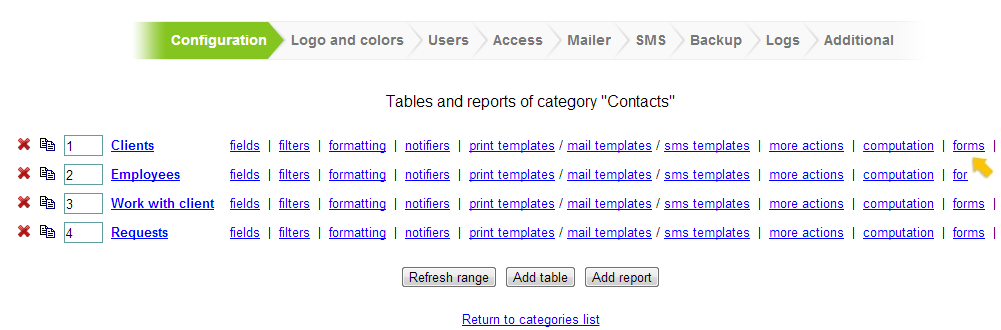
Open "Contacts" category and click "forms" near the required table.


Then "Forms" window will open. Click "Add form" button. Here you can see the new window named "Edit form: Form No.".
Settings
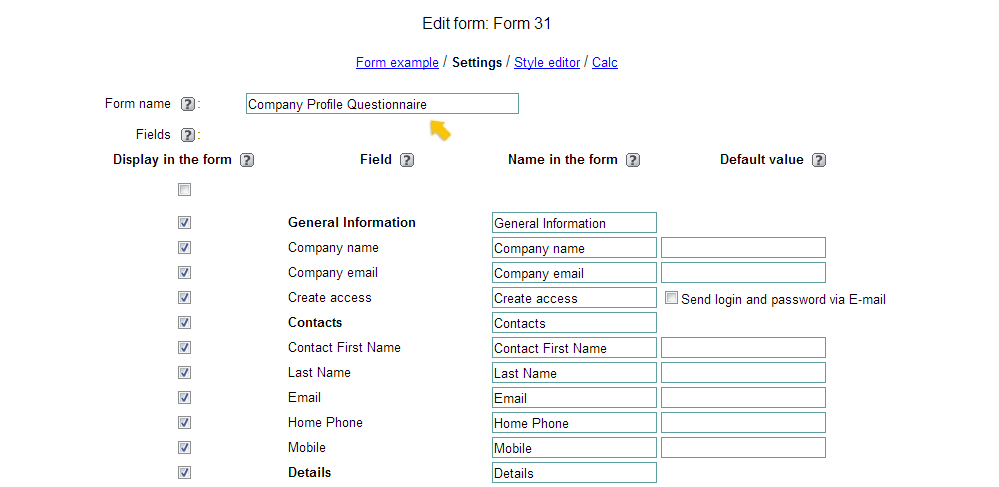
First of all, enter the name of the form (e.g. Company Profile Questionnaire)

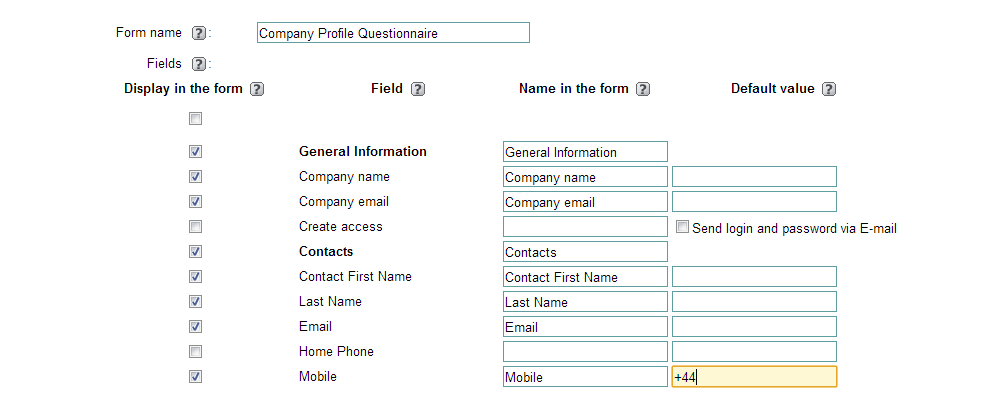
Now you can see the list of fields that are included in your corresponding table of your online database. Here you can check the fields which should be displayed in the form on the website, rename them if you want. Also you can set the default values. For example, Currency is not necessary in the application form, so, you can set default values for it. The value of Phone field can be set to +44 so that the guest could understand which is the required format of the phone number.

Note: It is not possible to display or change the system fields, such as Manager or Number.
Note: If a field already has a default value, it will be automatically set in the application form. Such a value can be edited in the form. For example, if the table has Type of application field which shows how the application has been filed: whether by phone or via the Internet. If the field settings show the default value By phone, it should be changed to Via the Internet.
Note: If the field settings show that the field is mandatory, then the same status will be set for it in the application form.
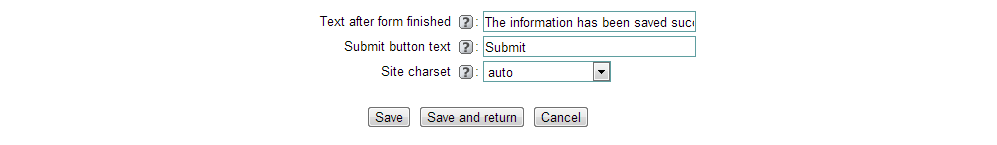
After you select the required fields you can enter the text for the message which will pop up once the completed application form is sent, for example, Information saved, as well as the text for the button which will send the completed form. Besides, you can select the encoding for the application form which will be in line with your website. If you do not know which encoding should be set, select Automatic (auto).

Once you finish the settings, click "Save" button.
Preview of the application form
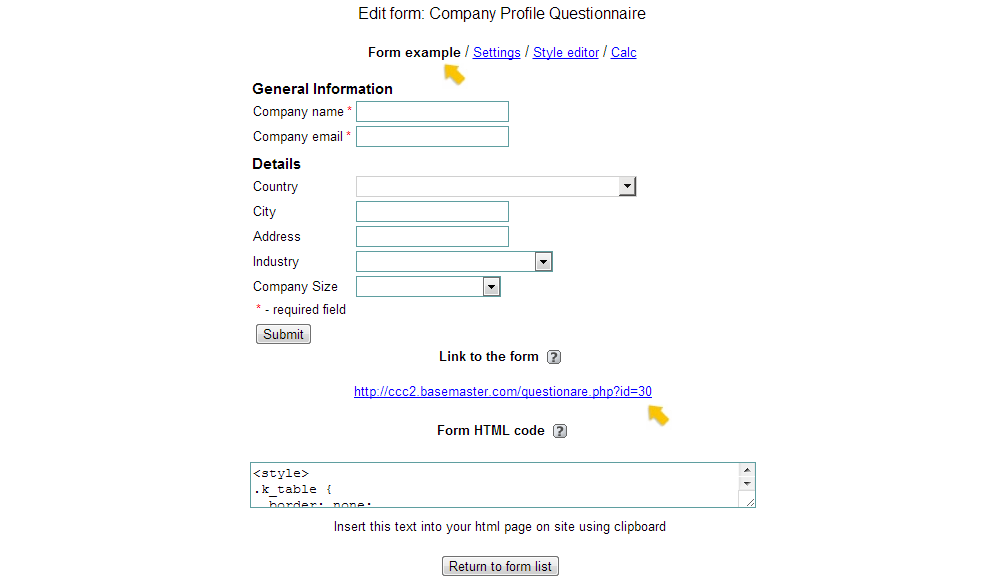
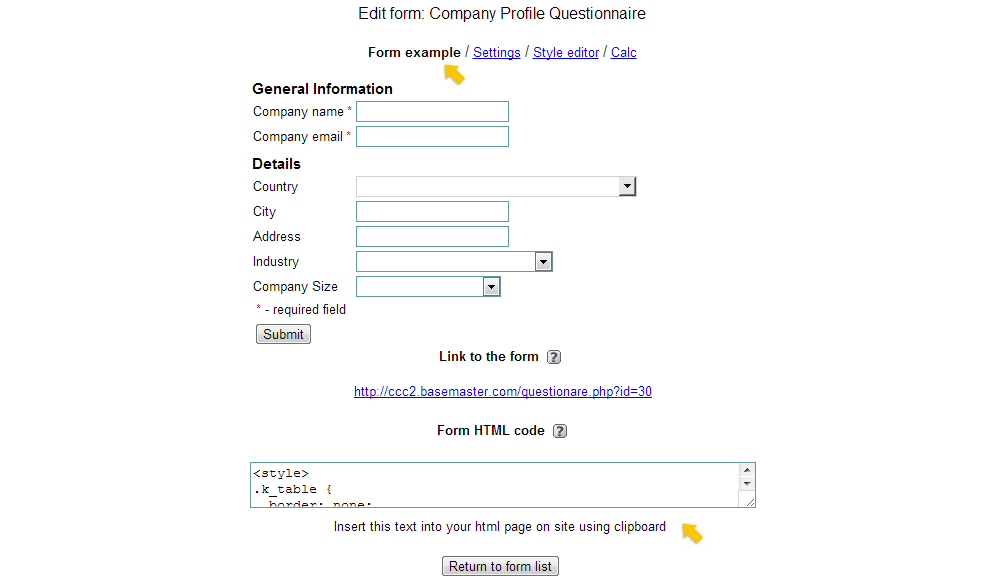
Now switch to the form preview mode - you need to click "Form example" next to "Settings". Here you will also find a link to the page with operable application form.

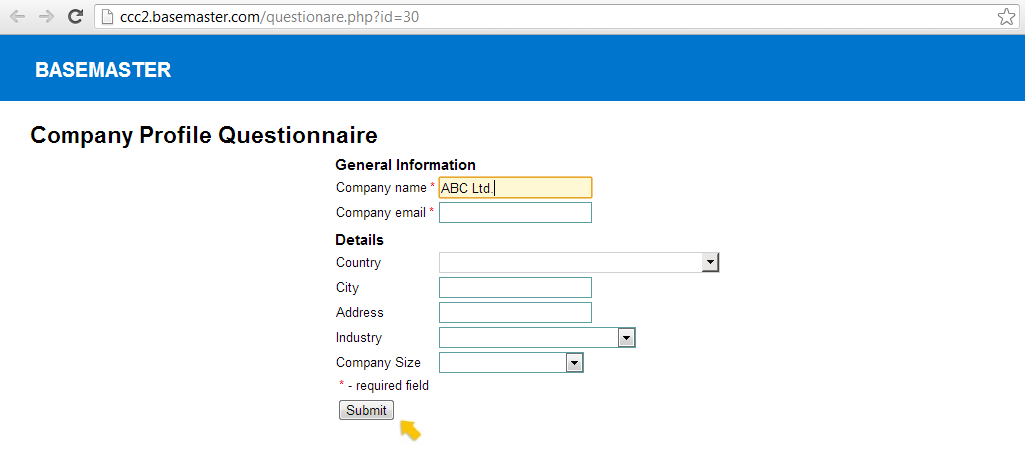
Click the link and try to complete the form.

Enter the required data and click "Submit".
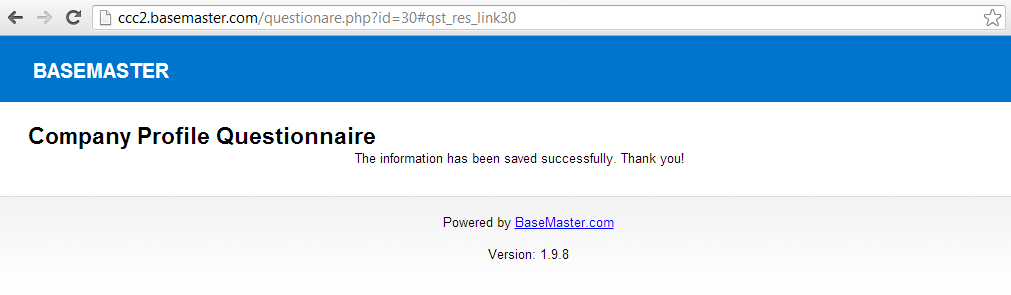
Now you can see the message that the information has been saved.

Check, whether the new record has been created in "Clients" table. If you need to fill in a new application form, reload the page.
In preview mode (Form example) you can see an HTML-code of the application form. It is required in order to place the form on the web page.

Copy this code and then add a new page for the application form or edit the current one. In the edit-page mode you can switch to the HTML-display mode and paste the application form code from the clipboard.
Before posting the application form on the website, you can set its style so that it fit the design of the whole website. You can do it in Style editor.
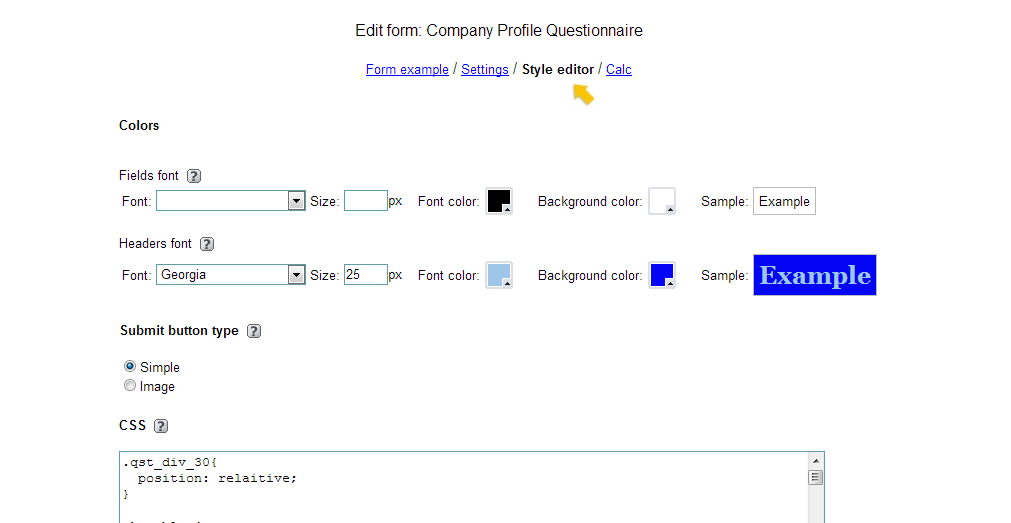
Style editor
Here you can set the font, its color as well as the background color for fields and headlines.
Note: if the fonts are not set, the application form will bear standard website’s fonts.

Try to change the font and color. To the right of the settings you can see the preview of the changes. Besides, you can change the style of Send/Submit button, replacing it with another image. Furthermore, you can edit the CSS file. Web programmers use it to set colors, fonts and other parameters of web pages.
Now, save the changes and check it in the application form preview mode.
Calculations
It is often required to not only receive certain information from users via the Internet but also establish efficient feedback as well as check the data entered in the application form. For example, when after the user fills out the purchase application form on the website and sends it, you may need to calculate the purchase amount or check the accuracy of the data submitted. These features are implemented in our program via calculations which are described in PHP or JavaScript. We will consider this topic later – during the 10th lesson.
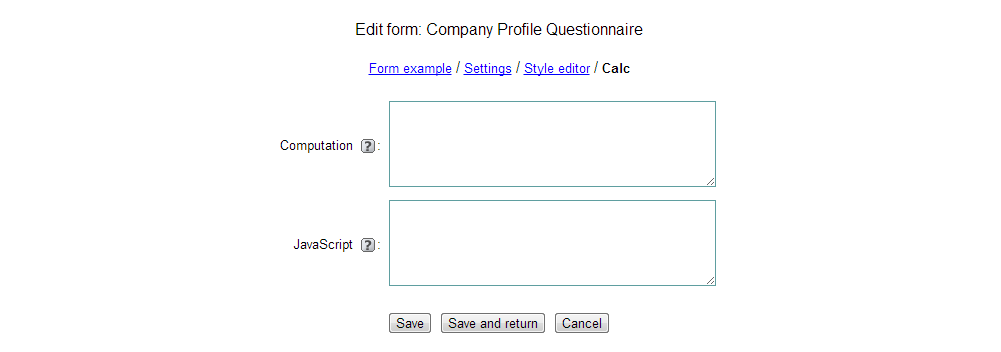
To set the calculations for the application form, open "Calc" next to "Style editor".

Here you can enter the code of calculations. Use either PHP or JavaScript.
Note: Calculations will be effective once you click "Submit" button.
So, today you learnt how to link your system to the Internet as well as how to create application forms and incorporate data from them in tables of your online database.
Task. Create an external application form and name it Add products. Link it to Items table (Catalogues category). Hide Number field in the application form since it is added automatically. Besides, hide Quantity field and the Cost field – because our form will add the name of the products only. Enter several products using the external application form and make sure they are added in Items table.